

خب تا اینجای کار شناخت خوبی از فضای وردپرس بدست آوردید. قراره مقدمه وردپرس رو با هم بررسی کنیم. ما گاهی اوقات تفکرات، ایده ها یا خدماتی داریم که میخواهیم آن ها را با دیگران به اشتراک بگذاریم و اینترنت بهترین محیط برای انجام این کاره؛ چون که با گوشی های هوشمند تبلت یا کامپیوترمون میتوانیم بهش دسترسی داشته باشیم. اما سؤال اینجاست که چطور میتوانیم محتوای خودمان را در فضای اینترنت قرار بدیم.
بیشتربخوانید: تنظیم پروفایل شخصی
بیشتربخوانید: تنظیم پروفایل شخصی
شاید بهترین این گزینه ها برای انجام این کار وردپرس هست که یک نرم افزار و سیستم مدیریت محتوای رایگان و اپن سورس برای راه اندازی یک وبسایته و با استفاده از اون میتوانیم وبلاگ یا سایت یا فروشگاه اینترنتی مورد نظرمون رو راه اندازی، طراحی یا مدیریت کنیم هدف وردپرس اینه که در طراحی بهمون آزادی بده و از زمانی که ارائه شد این نرم افزار محبوب ترین محیط برای انتشار وبسایت بوده و بیش از 30 درصد از ده میلیون سایت برتر دنیا در این محیط ساخته شده اند.

سایت هایی که توسط افرادی شبیه من و شما طراحی میشوند تا بتوانند محتوایشان را آزادانه در اینترنت قرار دهند. محیط این نرم افزار با 180 زبان مختلف کار میکنه و خیلی از کاربران ایرانی از نسخه ی فارسی آن استفاده می کنند که هیچ تفاوتی با نسخه انگلیسی نداره و فقط گزینه ها و منوها به زبان فارسی ترجمه شده اند. شما اگر چند دقیقه توی اینترنت بگردید به احتمال زیاد با یک سایت ساخته شده توسط وردپرس آشنا می شوید. که البته شاید شما متوجه این موضوع نشوید. میشه گفت وردپرس یک رابط کاربری بین ما یک دیتا بیس و بازدید کننده هامونه و به ما کمک میکند نحوه ی نمایش داده شدن محتوا برای بازدیدکنندمون رو کنترل کنیم.
مخترع اینترنت یک جمله ی خیلی معروف داره که میگه این برای همه است. این رو درباره ی اینترنت میگه. این تعریف واقعا برای فضای اینترنت تعریف مناسبی است؛ چون فضایی است که هر کسی میتواند در آن تمام تفکرات، ایده ها و خدماتش را با دیگران به اشتراک بگذارد. وردپرس هم بر مبنای همین تفکر شکل گرفته؛ به این معنا که ساخت و طراحیه سایت در اینترنت را برای همه ساده و راحت انجام میدهد. با آموزش های مدرسه کسب و کار از مقدمه وردپرس تا پیشرفته همراه باشید.
برای مقدمه وردپرس بزارید درباره ی Block Editor که اسمش Gutenberg هم هست کمی توضیح دهیم. با وجود اینکه رابط کاربری را میتوان از طریق لمس کردن یا موس و کیبورد بهش دسترسی داشت در اصل برای این طراحی شده است که با لمس کردن و موس بهش با آن کار کرد و گزارش ها نشان می دهند که کار کردن با کیبورد یک مقدار برای آن چالش برانگیز است. شما اگر بخواهید برای سایتتان از لمس کردن و موس استفاده کنید Block Editor نباید خیلی محدودیتی برایتان ایجاد کند؛ اما اگر بخواهید از کیبورد استفاده کنید، ممکن است طراحی محتوا از طریق وردپرس برایتان پیچیده تر باشد.
برای استفاده از تکنولوژی های کمکی مثل voice control یا نرم افزارهای این شکلی هم Block Editor برایمان محدودیت ایجاد می کند. برای اینکه نحوه ی دسترسی در Block Editor جدید خیلی واضح نیست؛ ما هم استفاده از آن را برای کاربرانی که به کیبورد یا تکنولوژی های کمکی نیاز دارند توصیه نمیکنیم.
اگر شما یا کسی که میخواهد از سایتتان استفاده کند، نیاز دارد که این تکنولوژی ها را به کار ببرد یا قرار نیست که همیشه از محیط های لمسی یا موس استفاده کنید؛ توصیه ی ما این است که پلاگین Classic Editor یا پلاگین Gutenberg Ramp را نصب کنید. این پلاگین ها Block Editor را غیر فعال می کنند و وردپرس را به محیط Classic Editor برمیگردانند. در ادامه ی مقاله در رابطه با این مفاهیم بیشتر توضیح می دهیم. اگر که به اطلاعات دقیق تری در این رابطه برسیم دوره های آموزشی مدرسه کسب و کار آپدیت می شوند.
Block Editor جدید که اسمش Gutenberg است. اساسا نحوه ی ساخت و ویرایش محتوا در وردپرس را تغییر می دهد. شما اگر نخواهید که از Block Editor جدید استفاده کنید یا به نحوه ی دسترسی آن مشکل داشته باشید، به دو روش می توانید از Classic Editor از محیط وردپرس استفاده کنید.
با استفاده از پلاگین Classic Editor می شود Block Editor جدید را تماماً غیر فعال کرد و به محیط قدیمی ویرایش در وردپرس برگشت. اینطوری تمام صفحات، پست ها و پست های ویژه به محیط Classic Editor قدیمی بر میگردد. شما اگر از لحاظ دسترسی مشکل داشته باشید و هنوز به محیط تازه ی Block Editor عادت نکرده باشید، میتوانید از این پلاگین استفاده کنید. در کل برای هر حالتی که Block Editor موجود، محیط مدنظرتان نباشد؛ می توانید این پلاگین را به کار ببرید. اما با استفاده از پلاگین Gutenberg Ramp میتوانید برای پست های به خصوصی Block Editor را فعال کنید. مثلا ممکنه که بخواهید Block Editor را برای پست های جدیدمان داشته باشیم؛ ولی نخواهیم روی صفحات آن را اعمال کنیم یا شاید یک پست به خصوص داشته باشیم که تنظیماتش با Block Editor همخوانی نداشته باشد. در چنین مواردی باید از Gutenberg Ramp استفاده کنیم. این پلاگین هایی که به شما معرفی کردیم، به شما کمک میکند که به راحتی بین محیط قدیمی وردپرس و محیط جدید Block Editor جابجا بشید.
در این آموزش ما از نرم افزار وردپرس کار میکنیم. شما اگر میخواهید از WordPress.com استفاده کنید باید مقالات مختص به آن را مطالعه کرده یا با مشاوره خود در مدرسه کسب و کار تماس ارتباط برقرار کنید. برای این کار کافی است اطلاعات خود را برای ما ارسال کرده تا مشاورین ما با شما ارتباط برقرار کرده و کمکتان کنند.
در کل هر زمان که صحبت از وردپرس هست باید حواستان به تفاوت بین اصطلاحات باشد. در اینترنت دو تا دامنه از اسم وردپرس استفاده می کند.
خیلی وقت ها وقتی افرادی که در رابطه با وردپرس صحبت می کنند، این دوتا دامنه یا اپلیکشین را با هم قاطی می کنند.

در مقدمه وردپرس قراره تفاوتشان را دقیق به شما توضیح دهیم تا دچار سردرگمی نشوید. وقتی که راجع به وردپرس صحبت میکنیم باید بین سه تا اصطلاح تفاوت قائل شویم.
خود اپیلیکیشنی است که یک نرم افزار رایگان و اپن برای ساخت وبسایت است و ما هم می توانیم آن را برای هر سروری که بخواهیم دانلود و نصب کنیم.
یک مثال صحیح برای استفاده از وردپرس این است که بگوییم: من وبسایت جدیدم را با وردپرس طراحی کردم.
وبسایتی است که پروژه ی وردپرس را میزبانی میکند و ما از این وبسایت می توانیم نرم افزار وردپرس را دانلود کنیم و به اطلاعات مربوط به کار با نرم افزار دسترسی داشته باشیم. همچنین پشتیبانی نرم افزار هم از طریق آن انجام می شود و از اینجا هم می توانیم با سایر developer ها در ارتباط باشیم و اطلاعاتمان را با آن ها به اشتراک بگذاریم.
مثال صحیح از اصطلاح WordPress.org این است که مثلا بگوییم: اگر با سایت وردپرس جدید خود مشکل دارید، سوال خود را در انجمن WordPress.org مطرح کنید.
سایتی است که میزبانی از وردپپرس را در قالب SaaS ارائه میکنه. این وبسایت طرح های میزبانی رایگان و پولی داره که هرکدومشون قابلیت های مختلفی رو در اختیار شما قرار میدهند. شما میتوانید سایتتون رو روی وبسایت WordPress.com بسازید و اینطوری دیگه نیازی به پیدا کردن یک هاست و نصب وردپرس به صورت دستی ندارید؛ فقط توجه داشته باشید که سایتتون بر اساس ویژگی های پلتفرم و قواعد اون محدود میشه.
برای مثال مشخص کردن اسم دامنه، نصب پلاگین ها و ساخت تم ها محدود میشود. تنها با پرداخت هزینه میشه بهشون دسترسی داشت. WordPress.com محیطیه که طراحی و کار رو برای ما ساده میکنه اما در ازاش محدودیت هایی رو هم برامون وضع میکنه که باعث میشه بعضی وقت ها این گزینه واقعا به کارمون نیاد.
مثالی از نحوه ی صحیح استفاده از اصطلاح WordPress.com اینه که بگیم: من اولین وبلاگم رو در WordPress.com ساختم و الان میخواهم قابلیت های اون رو افزایش بدم. به همین خاطر میخواهم اون رو به یک سایت وردپرس تغییر بدم.
اینم از تفاوته این 3 تا اصطلاح… WordPress خوده نرم افزاره، WordPress.org جاییه که میشه اون رو دانلود کرد و WordPress.com هم سایت میزبانی از سایت های وردپرس هستش.
در ادامه ی مقدمه وردپرس ما با نرم افزار وردپرس کار میکنیم.

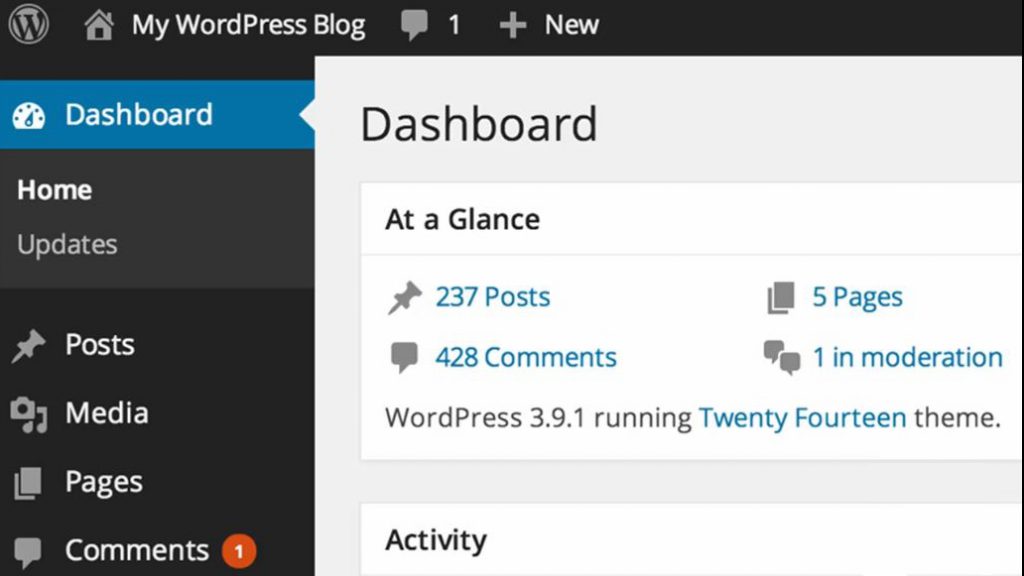
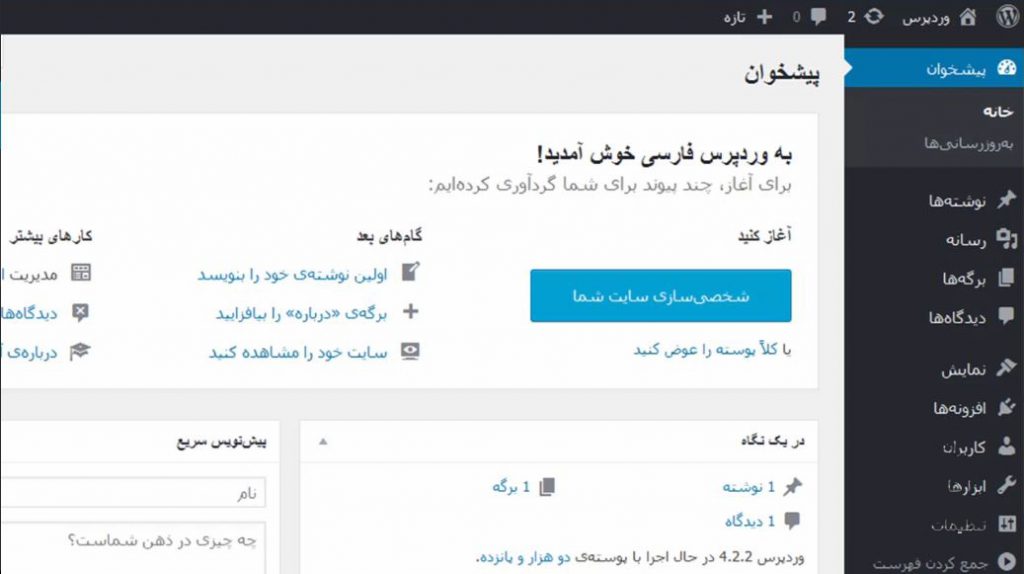
نسخه ی اصلی برنامه ی وردپرس به زبان انگلیسیه اما این برنامه از زبان های بسیاری پشتیبانی میکنه. برای جامع بودن این آموزش نسخه ی انگلیسی آن آموزش داده میشود که عمومیت بیشتری دارد. تنها تفاوت روی زبان های وردپرس در منوها و نمای ظاهری برنامه است و از نظر عملکرد و کارایی هیچ تفاوتی باهم ندارند. بنابراین اگر شما از زبان فارسی در وردپرس خودتون استفاده میکنید میتونید با همون نسخه به ادامه ی مقالات مقدمه وردپرس تا پیشرفته بپردازید. همونطور که گفتیم تنها تفاوت در منوها و نمای ظاهری برنامه است و از نظر عملکرد و کارایی هیچ تفاوتی باهم ندارند.


بیشتربخوانید: آغاز به کار با وردپرس
بیشتربخوانید: آغاز به کار با وردپرس
مدرسه کسب و کار هانوتا با ارائه ی آموزش های تکمیلی در همه ی حوزه ها سعی در ارتقا سطح علمی دانشجویان دارد تا در کوتاه ترین زمان ممکن با ایجاد یک اکوسیستم بتوانند محصولات و خدمات خود را ارائه کنند. در صورت تمایل به ثبت نام یا درخواست مشاوره ی رایگان میتوانید اطلاعات خود رو برای ما ارسال کنید کافیست بر روی گزینه ی درخواست مشاوره رایگان کلیک کرده و اطلاعات خود را برای ما ارسال کنید.
