

هدف موتور جستجو هدایت کردن کاربراین به سمت محتوایی هست که به عبارت یا کلمه ایه که جستجو کردن ارتباط دارد. از طریق بهینه سازی عناصر متنی درون صفحه ، ارتباط بین محتوای یک موضوع خاص را میشود افزایش داد. بهینه سازی عناصر متنی بخش تخصصی ای است که در این مقاله به آن می پردازیم. در وبسایت اکسپلور کالیفرنیا یک سفر به سمت کالیفرنیا وجود دارد. فرض کنید بعد از کلی جستجو تصمیم گرفتیم این صفحه را بر اساس عبارت سفر به کالیفرنیا بهینه سازی کنیم. بیاید ببینیم چطو می توانیم عناصر صفحه را بر اساس این عبارت خاص بهینه سازی کنیم.
اولین عنصری که قراره بهینه سازی بشود URL است. URL موقعیت صفحه ای هستش که درون اون هستیم. می شود آن را در نوار آدرس پیداش کرد. URL شبیه مسیر فالی هست که در کامپیوتر داریم. برای ایجاد یک URL مناسب که موتور جستجو بتونه سریع پیداش کنه و ماهیتش رو درک کنه. چند تا مرحله را باید انجام بدهیم. طول URL باید تا حد امکان کوتاه باشد. اما در عین حال حاوی اطلاعاتی باشد که در صفحه استفاده شده.
شاید توی وب سایتتان از سیستم زیر پوشی استفاده کرده باشید. اشکالی ندارد حتی می تواند کمک مان هم بکند. حواستون باشد که کلمه ی کلیدی مورد نظرتان توی URL هم وجود داشته باشد. مثلا در این صفحه کلمه ی کالیفرنیا، تور و سفر به صورت جداگانه به کار گرفته شده است؛ Https://rxplorecalifornia.org/tours/tour_detail_backpack.htm که خیلی هم خوبه؛ اما اگر کل عبارت را هدف قرار داده باشیم؛ باید یک کاره دیگر انجام بدهیم.
پس باید اسم صفحه را به Https://rxplorecalifornia.org/tours/backpacking-tours-in-california.html تغییر بدیم.
برای این کار باید اسم فایل رو روی سرور هم تغییر بدهیم و مسیر منتهی به فایل رو هم آپدیت کنیم. این URL در عین کوتاه بودن خیلی مفهومی تر است و در مورد این صفحه بهتر توضیح می دهد؛ به علاوه با کلمات کلیدی مورد نظرمان هماهنگ است. همچنین به جای Space یا underline از خط تیره استفاده کردیم. این خیلی اهمیت داد چون به موتور جستجو کمک می کند تا کلمات را به راحتی تفکیک کند.
بیشتربخوانید:
بیشتربخوانید:بهینه سازی محتوا

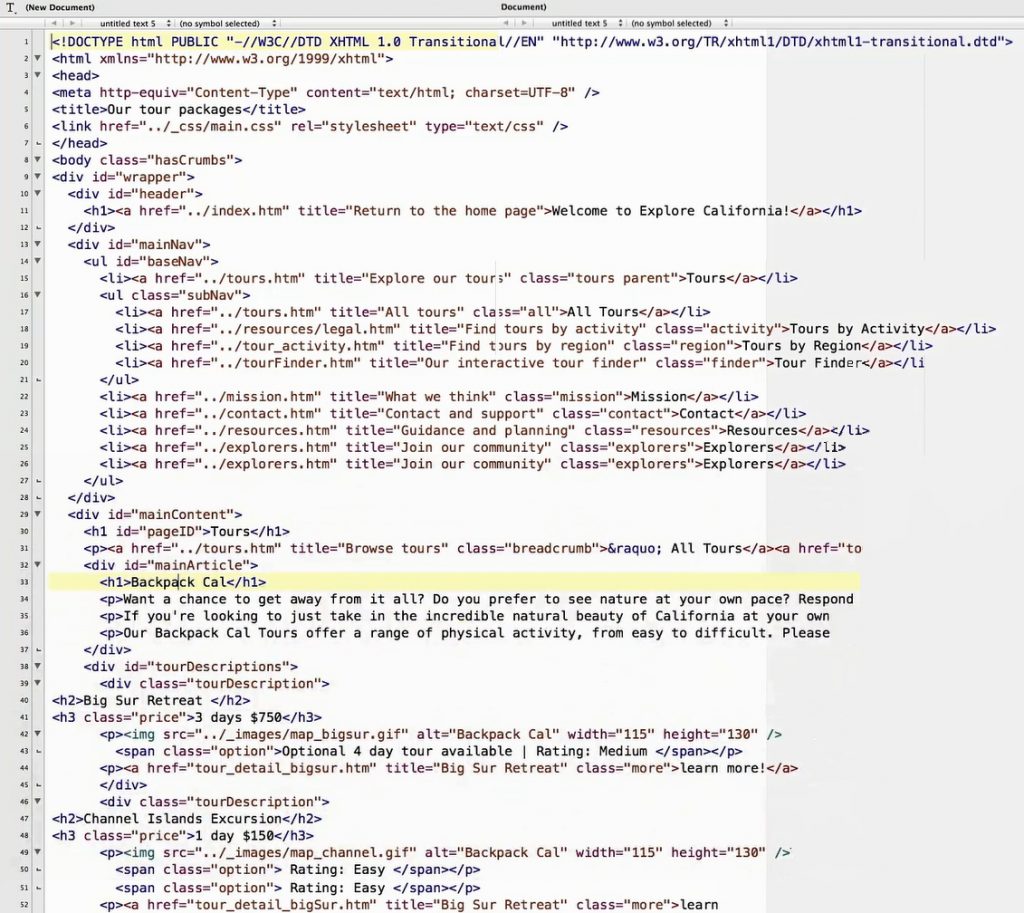
مورد بعدی که بررسی می کنیم برچسب متاتایتل است. که در این صفحه نمایش داده نمی شود. اگر برنامه نویس باشید این قسمت بدردتون میخورد. اگر هم نیستید نگاه بکنید چون می توانید همین مراحل را روی کدهای صفحه ی خودتان هم پیاده کنید.
برچسب عنوان این صفحه خیلی عمومی هست. بنابر این موتور جستجو به راحتی متوجه نمی شود؛ این صفحه درباره ی همان کلمه ی کلیدی ای هست که مد نظرمونه. به جای<title>Our tour backpack</title> عبارت <title>Backpacking Tours in California – explore California</title> استفاده کنیم. چون هم مفهومیه و هم دقیقا به کلمه ای که در نظر گرفتیم مربوط می شود. همان طور که می بینید فقط خود عبارت هدف را تکرار نکرده ایم. خط تیره اکسپلور کالیفرنیا را هم به آخرش اضافه کرده ایم. یکی از دلایل این کار این است که در صفحه ی جستجوی موتور جستجو از همین بر چسب عنوان استفاده می شود. علاوه بر اینکه می خواهیم عنوان را بهینه سازی کنیم که موتور جستجو متوجه ی محتوای درون صفحه بشه، می خواهیم کاری کنیم که کاربر ها با دیدن این عنوان روی لینک کلیک بکنند. در این مثال سعی داریم با مشخص کردن عنوان، دقیقا به وبسایتمون اشاره کنیم و گاربران رو تشویق به کلیک و بازدید ازین صفحه کنیم. اما عنوان نباید خیلی بلند باشه و نباید ا«قدر کوتاه باشد که نشود ازش متوجه چیزی شد. اگر خیلی طولانی باشد توسط موتور جستجو کوتاه می شود.
برچسب دیگری که می توان آن را بهینه سازی کرد مربوط به توضیحات می شود. بهینه سازی این بخش تاثیری روی رنکینگ سایت نداره و معمولا توسط موتورهای جستجو نادیده گرفته می شود. با این وجود می تواند میزان کلیک روی وبسایت را افزایش دهد. این تگ معمولا به صورت متن زیر عنوان لیست نتایج جستجو دیده می شود. بهتره کمی وقت بگذارید و توضیحاتی رو وارد کنید که مردم رو روی کلیک روی سایتتون تشویق کند و استفاده ی کلمه ی کلیدی در این متن به کاربرها این اطمینان رو می دهد که دقیقا همان چیزی هست که دنبالش هستند.
حالا برویم سراغ خود محتوا، باید اول برای خود کاربران بهینه سازی بشود. بعد برای موتور جستجو. یادتون باشه که محتوا باید به نوعی نوشته شده باشه که کاربرا رو کاملا به خودش جمع کنه. بریم سراغ برچسب h1 (header) که عموما به عنوان تیتر اصلی صفحه ازش استفاده می شود که موتور جستجو هم این را می داند. دلیل استفاده از این برچسب اینه که کاربران دقیقا متوجه بشوند که محتوای زیرش در چه موردی است. دقیقا مثل همان کاری که تیتر روزنامه انجام می دهد. عبارتی که به عنوان برچسب نوشته شده مفهوم را به خوبی نمی رساند و به کلمات کلیدی مورد نظرمون هم ارتباطی ندارد. برنامه نویس هم چند تا تگ h1 اضافه کرده. بهتره این تگ های h1 را بیایم و حذف بکنیم. و زمانی که یک تگ h1 باقی ماند بررسی کنیم که برای بازدید کننده چه معنی ای دارد.
اگر متن زیرش را بخونید متوجه می شوید که به یک سازمان اشاره دارد؛ اما خیلی ها این متن را نمی خوانند. تصور کنید چقدر می تواند موتور جستجو را گیج کند. درسته که در محتواش اطلاعات خوبی ذکر شده است؛ اما تیترش خیلی جالب نیست.
به جای عبارت <h1>Backpack Cal</h1> از عبارت <h1>Backpacking tours in California, provided by Backpack Cal<h1> استفاده می کنیم . شما برای انتخاب h1 محدودیتی ندارید؛ اما بهتره کوتاه باشه. حالا در همچین شرایطی خودتان را جای موتور جستجو قرار بدهید. عنوان و تیتر مستقیام به سفر به کالیفرنیا اشاره دارند، طبیعتا موتور جستجو خیلی راحت تر متوجه مضمون این صفحه می شود و نیازی نیست متون دیگه را بخواند.
حالا برویم سراغ خود محتوا، باید اول برای خود کاربران بهینه سازی بشود. بعد برای موتور جستجو. یادتون باشه که محتوا باید به نوعی نوشته شده باشه که کار برا رو کاملا به خودش جمع کنه. برای موتورهای جستجو هیچ

فرمول جادویی برای یک صفحه ی عالی وجود نداره. اما باید یادتون بمونه که موتور های جستجو سعی دارند که خودشان را جای یک فرد واقعی بگذارند که مطلب رو می خواند و متوجه می شود که دقیقا در مورد چی بود؟ موتور های جستجو علاوه بر جستجوی کلمات کلیدی، دنبال انواعی از این کلمه هم هستند. منطقی هست که در متنی در مورد” تور سفر به کالیفرنیا” از کلماتی مثل سفر مسافرت فضای باز یا تعطیلات به کار رفته باشه.
برای توصیف یک مفهوم می شود از کلمات خیلی زیادی استفاده کرد؛ که شما اگر موتور جستجو بودید کلماتی مثل چادر و نقشه رو هم می دیدید تعجب نمی کردید. موتور جستجو از نظر پیدا کردن رابطه ی منطقی بین کلمات یک صفحه توان مندی خیلی هوشمندانه ای دارد. دقیقا مثل خود ما انسان ها. نگارش یک متن همانطور که برای ما انسان ها نوشته می شود بهترین راه برای بهینه سازی الگوریتم هاست. درسته که قانونی در این باره وجود نداره اما طبق یک قائده ی کلی بهتره در یک متن معمولی بین یک تا سه بار عبارت هدف را تکرار کنید. اگر متنتان طولانی تر است باید بیشتر استفاده کنید. در کل زیاده روی نکنید.
بیشتربخوانید: بهینه سازی عناصر غیر متنی در صفحه
بیشتربخوانید:
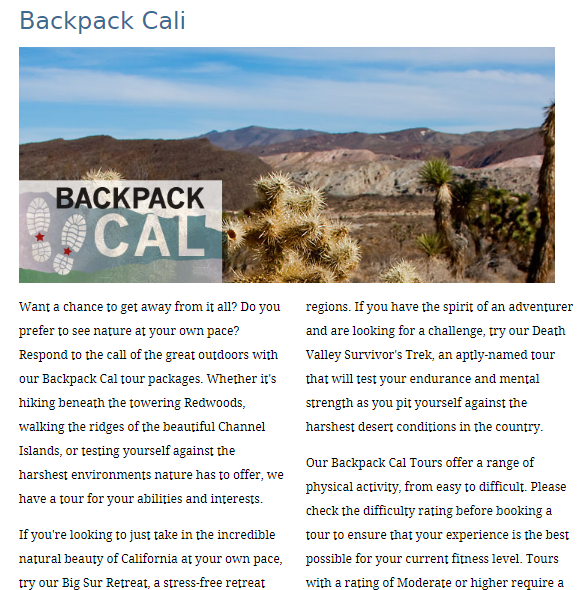
آخرین چیزی که لازمه در این صفحه بهینه سازی بشود عکس ها هستند. ییایید اول این عکس را ببینیم. سریع متوجه می شویم که کنار کلمه ی Backpack Cali یک جفت رد پا قرار دارد؛ اما موتور جتجو یگ مشت نقطه و چند تا رنگ می بینه. موتور جستجو متوجه ی مفهومی که این عکس دارد نمی شود. برایهمین برای درک بهتر این تصویر از سیگنال های مشخصی استفاده می شود. البته برخی موتورهای جستجو در این زمینه دارند پیشرفت می کنند. ام در کل کاره خیلی دشواریه، بیاید نگاهی به کد این لوگو بندازیم. داخل برچسب این تصویر بخش های مختلفی وجود دارد.
در توصیف دقیق ماهیت تصویر میشه هر دوی این بخش ها را بهینه سازی کرد. که همچنین از کلمات کلیدی پشتیبانی میکند. درست مثل زمانی که اسم فایل یا URL را تغییر دادیم؛ باید اسم فایل هم تغییر بدیم و عکس را به درستی Rename کنیم. کلمه ی کلیدی مورد نظرمان را می توانیم به عنوان اسم عکس در نظر بگیریم مثلا Backpacking-tours-in_california.gif بعدا هم باید متنش را عوض کنیم به Backpacking tours in California by backpack Cali برای کسانی که این متن را می خوانند و هم برای موتور جستجوگر که قصد درک محتوا را دارد؛ قابل فهم تره. در این صفحه آیتم های متفاوتی وجود داره که می شود بهینش کرد. URL، عنوان، توضیح، تیتر، متن اصلی و عکس بخش اعظمی از بهینه سازی عناصر متنی درون صفحه را تشکیل می دهد. مسلما بهتره این کار را از همان اول انجام بدهید؛ اما حتی اگر قرار باشد این کار را روی صفحاتی که از قبل داشتید هم انجام بدید و شروع کنید به بهینه سازی باز هم از نتیجه ای این کار میتواند داشته باشد تعجب می کنید.
بهینه سازی عناصر متنی بخش بزرگی از کاریست که باید به آن بپردازید. این فعالیت هیچوقت تمامی ندارد. با ارائه ی محتوایی جدید، مقاله یا خبرنامه ای جدید باید این کار را دوباره و دوباره انجام دهید تا به شکل یک عادت تبدیل شود. ما در اینجا سعی کردیم توضیحات تخصصی را به شما ارائه کنیم. اگر مطالعه ی تصویر برای شما سخت بود باید به بخش طراحی سایت مراجعه کنید. هرچند عکس مربوط به طراحی سایت با کیبورد و به شکل کلاسیک است اما؛ ما در طراحی سایت روش های ساده تر و کاربردی تری را بر اساس به روز ترین پلاگین های طراحی سایت به شما آموزش میدهیم.
در صورت هر گونه سوال یا تمایل به فعالیت حرفه ای ما در مدرسه کسب و کار آماده ی ارائه ی مشاوره به شما هستیم. کافیست اطلاعات خود را برای ما ارسال کنید تا کارشناسان ما در کوتاه ترین زمان ممکن با شما ارتباط برقرار کنند.