

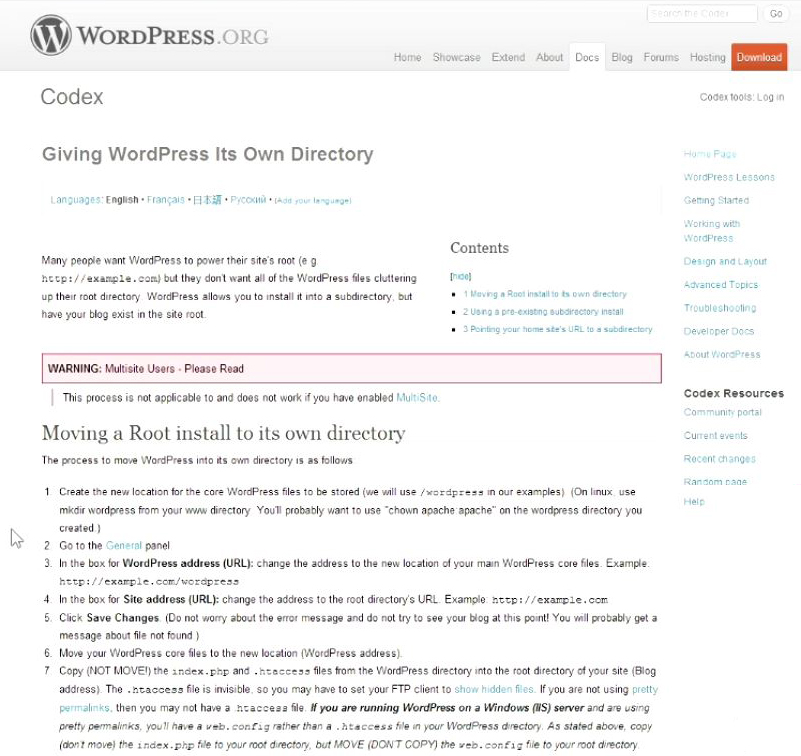
خب بریم کمی روی امنیت سایت کار کنیم. اگر مقالات رو از ابتدا دنبال کرده باشید. حتما وردپرس رو در یک پوشه نصب کردید. برای ما مثلا اسمش main هست. شما هر اسمی رو که خواستید میتونید روش قرار بدید. اگر این کار رو نکردید و وردپرس رو مستقیما در پوشه ی اصلی نصب کردید نباید این فیلم آموزشی رو ببینید. به هر حال اگر در یک زیرپوشه قرار دادید بهتون توضیح میدیم که چرا این کار رو کردیم. خب یک دلیل خیلی ساده داره. اگر در وردپرس Log in شدید یا به بخش مدیریت رفتید میتونید خیلی ساده متوجه بشید که وردپرس در کجا نصب شده. فقط باید به wp-admin رو بنویسید تا شما رو به صفحه ی Log in یا داشبورد ببره. این یه چیزه همگانیه و برای همه ی وردپرس های نصب شده یکیه. هکرها با روش های متفاوت و با استفاده از کدهایی صفحه ی مدیریت رو پیدا میکنند و به صفحه ی Log in میان. با روش هایی که بلدن username و password رو پیدا میکنن امنیت سایت ما به خطر میفته و وارد میشن. این خب یک کاره ابتداییه اما نصب کردن وردپرس در یک پوشه یک راه مقابله است و به وردپرس میگیم که در زیر اون پوشه ظاهر بشه.
بیشتربخوانید: شروع کار با وردپرس
بیشتربخوانید: شروع کار با وردپرس
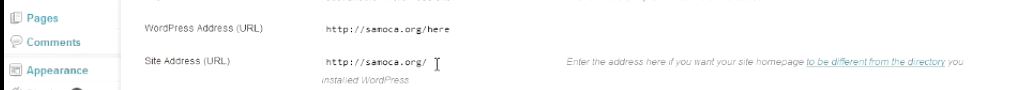
خب بیایم این کار رو انجام بدیم. کاری به موارد دیگه اینجا نداشته باشید. ما با دوتا گزینه کار داریم WordPress address (URL) و Site address (URL) چون در وردپرس شما میتونید آدرس فیزیکیه دیگه ای رو قرار بدید. در حالی که آدرس سایت شما همون قبلیه ولی در چای دیگه ای قرار گرفته. اینجا میخوایم یک نام پوشه در نظر بگیریم و به عنوان هسته ی Domain در نظر گرفته بشه. به این میگن قرار دادن وردپرس در directory.

البته اطلاعات بیشتری هم در لینک کناری موجود است. این لینک شما رو به صفحه ی دیگری میبره که همه ی اطلاعات در اون وجود داره مثل fallback و مواردی که در حسین کار رخ میده و هشدار های مهم رو به شما نشون میده. اگر از تصب multi-site یا network استفاده میکنید یا به اشکال دیگه… ممکنه نتونید این فرایند هارو انجام بدید که در این صورت کار هم نمیکنه. اگر از هاست Linux استفاده کنید تمامی مراحل مثل همین خواهد بود.

الان site address رو به چیزی که میخواستیم تغییر دادیم

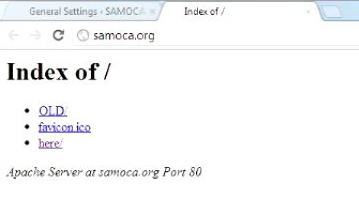
در آخر روی Save changes کیلیک میکنیم. اتفاقی در داشبورد نمیفته چون وردپرس رو در فولدر here قرار دادیم. حالا اگر روی نام سایت کلیک کنیم تا به صفحه ی اصلی بریم میبینید که چیزی وجود نداره.

برای اینکه بتونیم صفحه ی اصلی رو نمایش بدیم باید تغییرات کوچیکی رو روی بنای سرور ایجاد کنیم.
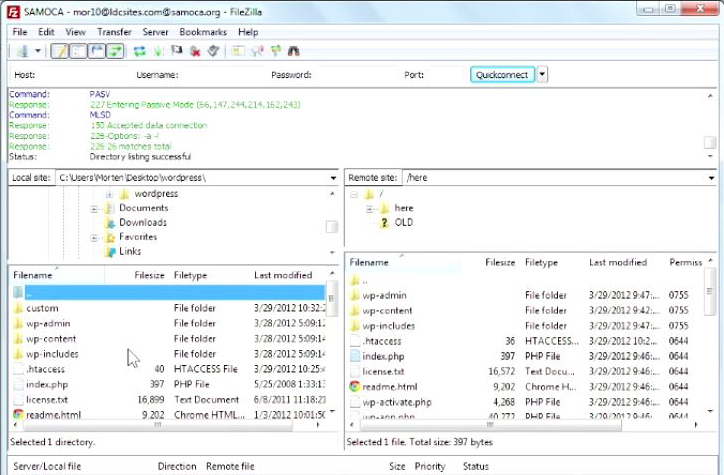
به برنامه ی FTP خودمون میریم. به سرور وارد میشیم و به پوشه ای که وردپرس در اون قرار داره میریم. اینجا دو فایل رو کپی میکنیم. اولیش htaccess هستش و دومیش index.php هستش. اگر به هر دلیل htaccess رو ندیدید، در FTP به سرور برید و گزینه ی Force showing hidden files (نمایش فایل های پنهان) رو فعال کنید. چون سرور گاهی دوست داره فایل htaccess رو پنهان کنه چون فایلیه که نیازی به دست کاری نداره. ما این دو فایل رو داریم و میخوایم در کامپیوترمون ذخیرشون کنیم. تغییرات کوچیکی رو روشون اعمال کنیم و بعد از این کار دوباره به سرور برشون گردونیم.

توی کامپیوتر یک پوشه ی جدید ایجاد میکنیم تا با بقیه قاطی نشه اسمش رو custom قرار میدیم. دوتا فایل htaccess و index.php رو به این فولدر وارد میکنیم. به دسکتاپ میرم و وارد پوشه ی custom میشم و فایل htaccess رو در ++notepad باز میکنیم.

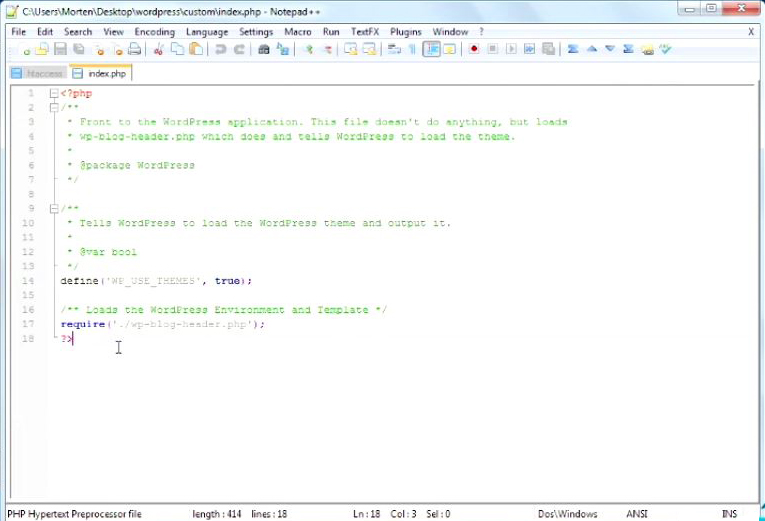
میخوایم تغییری در آخرین کد این فایل انجام بدیم تا امنیت سایت رو بالا ببریم. هر وقت مرورگری Domain رو مشاهده میکنه به فایل هایی مثل index.html و index.php و defult.html نگاهی میندازه و دنبال اینجور فایل ها میگرده. اگر فایل هارو پیدا کنه؛ وظیفه ی رفتن به صفحه ی اصلی رو تقبل میکنه. پس ما هم فایل php که داریم رو به پوشمون اضافه میکنیم و بعد به مرورگر میگیم که وردپرس کجا قرار داره. الان وردپرس در here قرار گرفته پس در خط 17 به جای
Require:(‘./wp-blog-heede.php’);
مینویسیم:
Require:(‘./here/wp-blog-heede.php’);
و بعد فایل رو ذخیره میکنیم. برنامه رو میبندیم و به برنامه ی FTP برمیگردیم. به Remote site میریم و فایل htaccess و index.php رو با تغییراتی که روشون انجام دادم. به اینجا انتقال میدم. حالا به مرورگر برمیگردیم و با Reload کردن به صفحه ی اصلی میریم که در روت فایل هستیم. سایت الان در این پوشه قرار داره درحالی که میشه دیدش. این به این معنیه که اگر بخوام Login بشیم یا از محیط مدیریت استفاده کنیم، باید here/wp-admin رو بنویسیم.
حالا اگر wp-admin رو بنویسیم سایت به ما میگه این یک کار شرمسارانس. ما به مرورگر حقه زدیم که وردپرس در جای دیگری به جز اینجا قرار داره.
قرار دادن وردپرس در یک پوشه چند مرحله ی ساده داشت ولی در عوض امنیت سایت شما رو بالا میبره و از تلاش ها برای هکرهای مبتدی جلوگیری میکنه. اگر میخواید برنامه ی دیگه ای به سایتتون اضافه کنید خیلی راحت میتونید این کار رو انجام بدید. در حالی که فکر میکنید خیلی چیزه پیشرفته ای نیست. اگر در هنگام کار هم مشکلی براتون پیش اومد یا از هاستی استفاده میکنید که تنظیمات استانداردی نداره و از این میترسید که کار نکنه میتونید مستقیم به general setting بیاید و روی لینک enter the address here if you want your sit homepage to be different from directory you کلیک کنید. اینجا بهتون گفته میشه میتونید چه کاری انجام بدید. و قدم به قدم شمارو راهنمایی میکنه تا مشکل شما رفع بشه. دیدید افزایش امنیت سایت خیلی ساده است.
مدرسه کسب و کار هانوتا با ارائه ی آموزش های تکمیلی در همه ی حوزه ها سعی در ارتقا سطح علمی دانشجویان دارد تا در کوتاه ترین زمان ممکن با ایجاد یک اکوسیستم بتوانند محصولات و خدمات خود را ارائه کنند. در صورت تمایل به ثبت نام یا درخواست مشاوره ی رایگان میتوانید اطلاعات خود رو برای ما ارسال کنید کافیست بر روی گزینه ی درخواست مشاوره رایگان کلیک کرده و اطلاعات خود را برای ما ارسال کنید.
بیشتربخوانید: تنظیم پروفایل شخصی
بیشتربخوانید: تنظیم پروفایل شخصی